仓库列表功能介绍
复制链接 & 标题
更新于: 2025-06-12 11:24
一、如何创建仓库
您在注册BigSeller账号后,将自动给您生成了一个仓库并且设置为默认仓库。
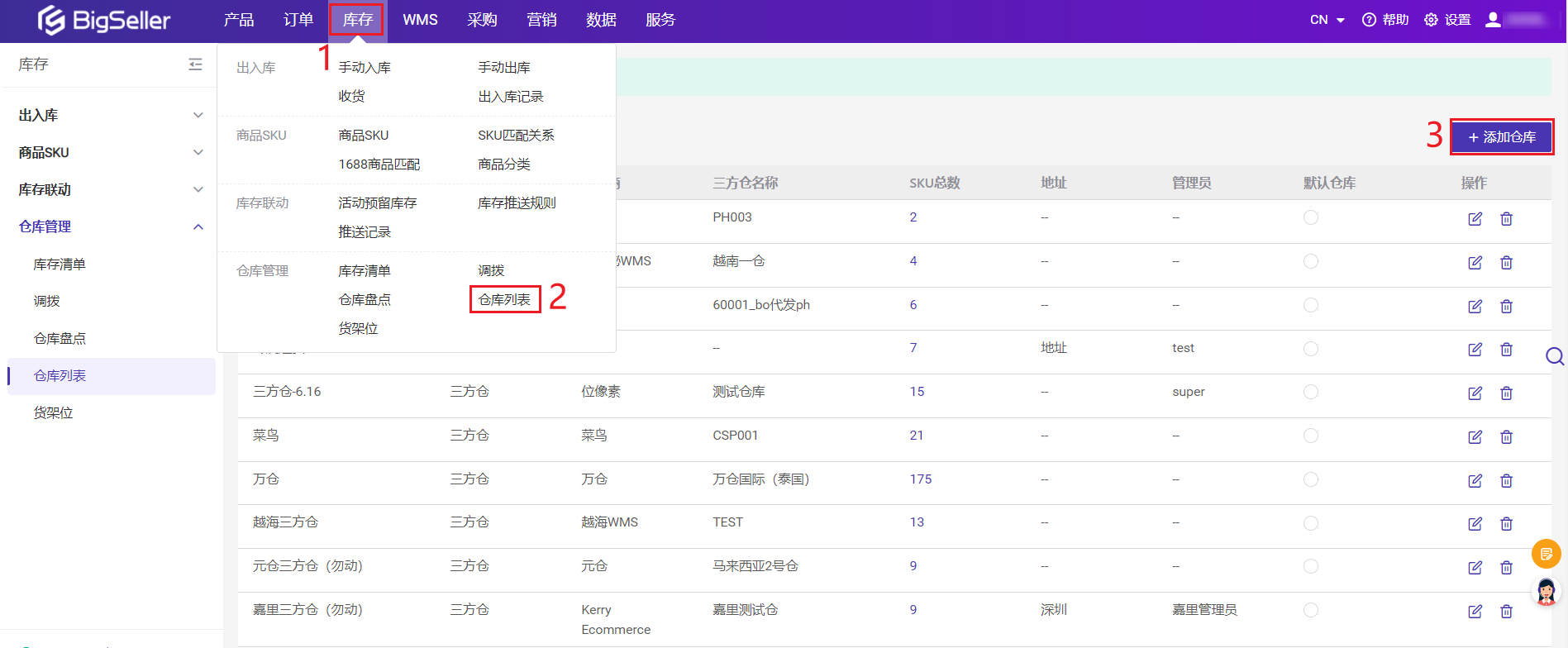
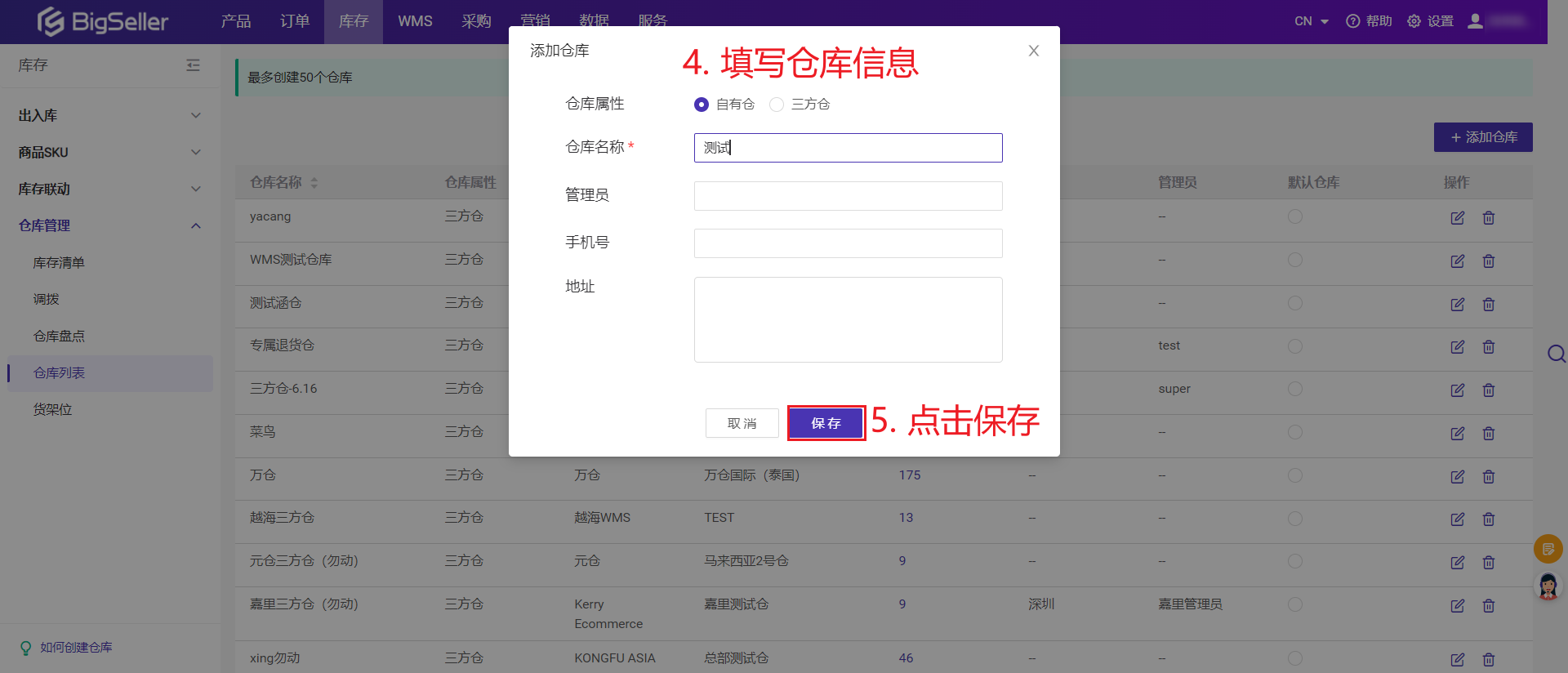
如果您有多个仓库,您可以通过以下步骤创建新仓库。
注意!一个BigSeller账号最多只能创建500个仓库!目前仅支持Shopee、Lazada、TikTok、Tokopedia平台设置一店多仓


二、如何删除仓库
注意事项【1】该仓库有商品SKU的现有库存>0,不可以删除(现有库存=可用库存+已锁库存+活动库存);需要创建出库单/盘点单把所有商品SKU库存数量设置为0后,才可以操作删除仓库。
【2】该仓库有商品SKU在盘点中,不可以删除;需要结束盘点单,才可以操作删除仓库。
操作流程
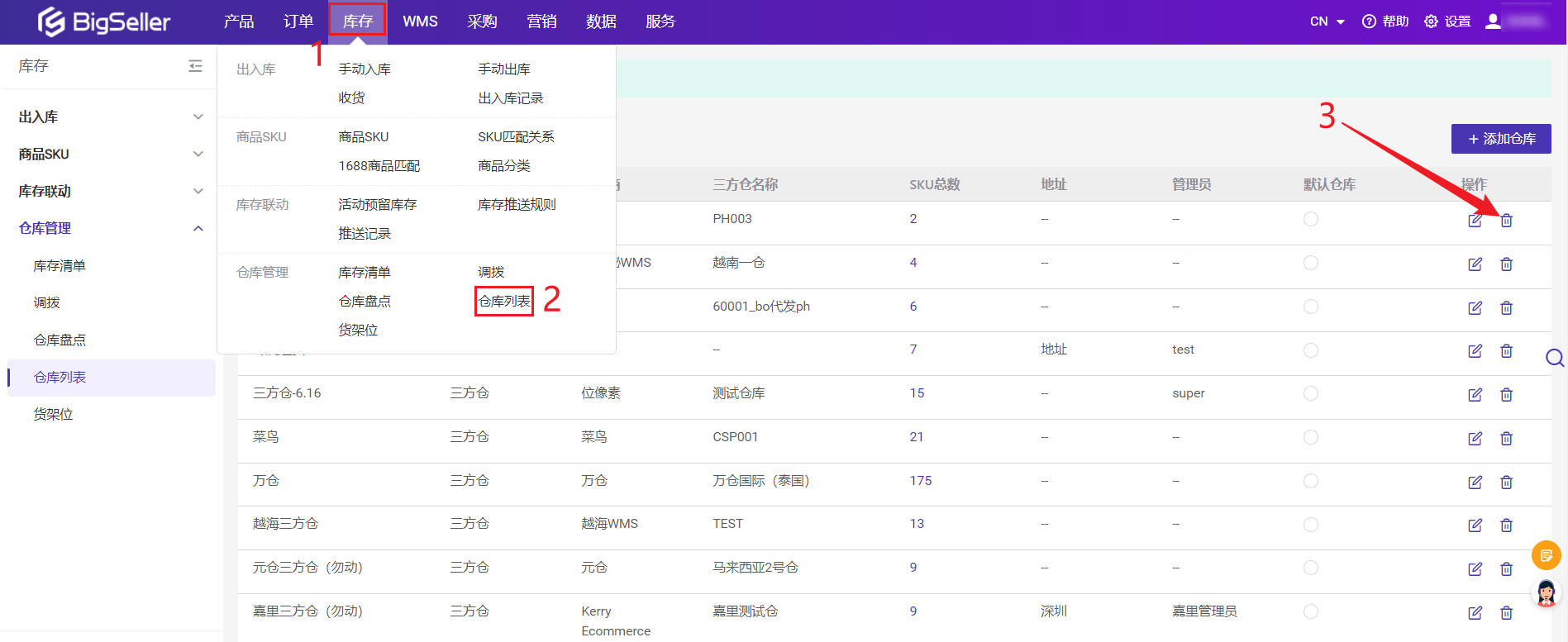
点击库存 > 点击仓库列表 > 点击删除图标

请注意,如果您删除了仓库:
- 除调拨收货页面,其他页面的筛选项也将不会再显示该仓库
- 该仓库的进销存报告和商品销售报告也会被删除
- 该仓库的货架位也会被删除
- 以该仓库为发货仓库的订单将会自动改为默认仓库发货
- 以该仓库为接收仓库的采购单将不可以操作提交
- 以该仓库为发货仓库/接收仓库的调拨单将不可以操作发货
三、设置一店多仓
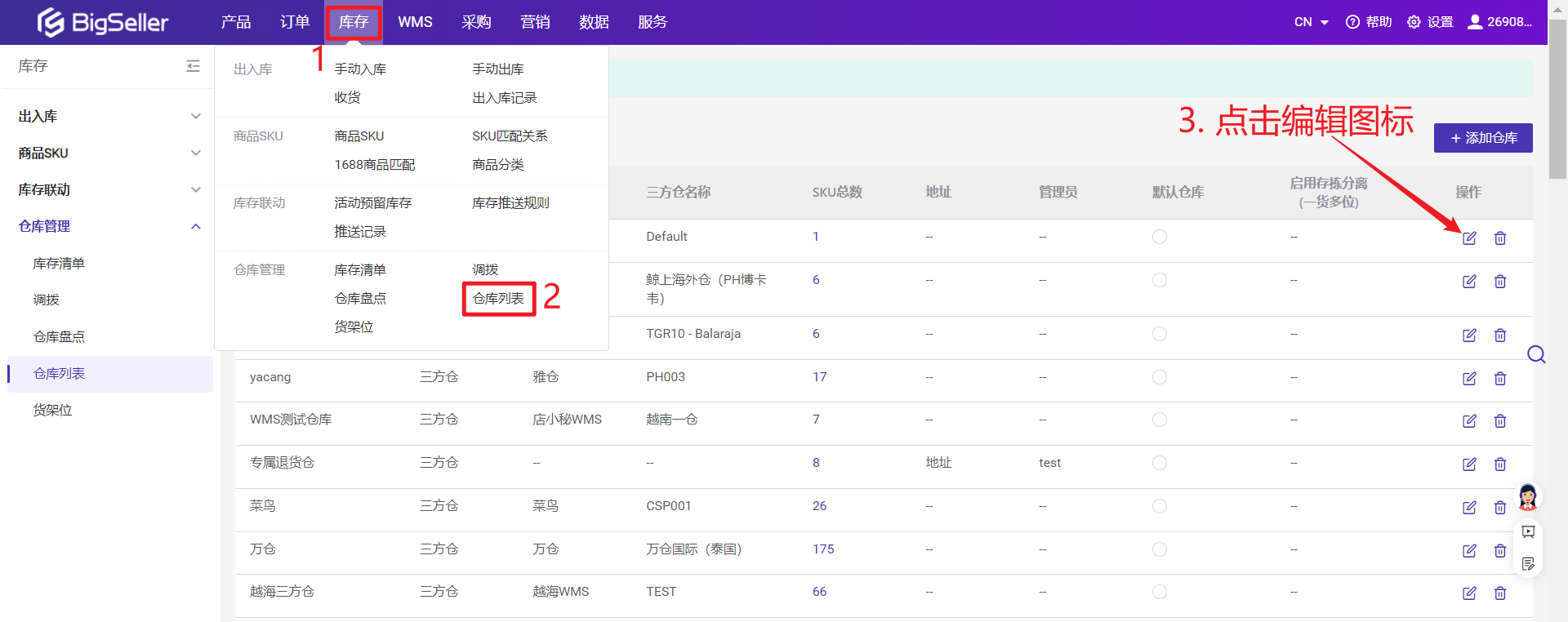
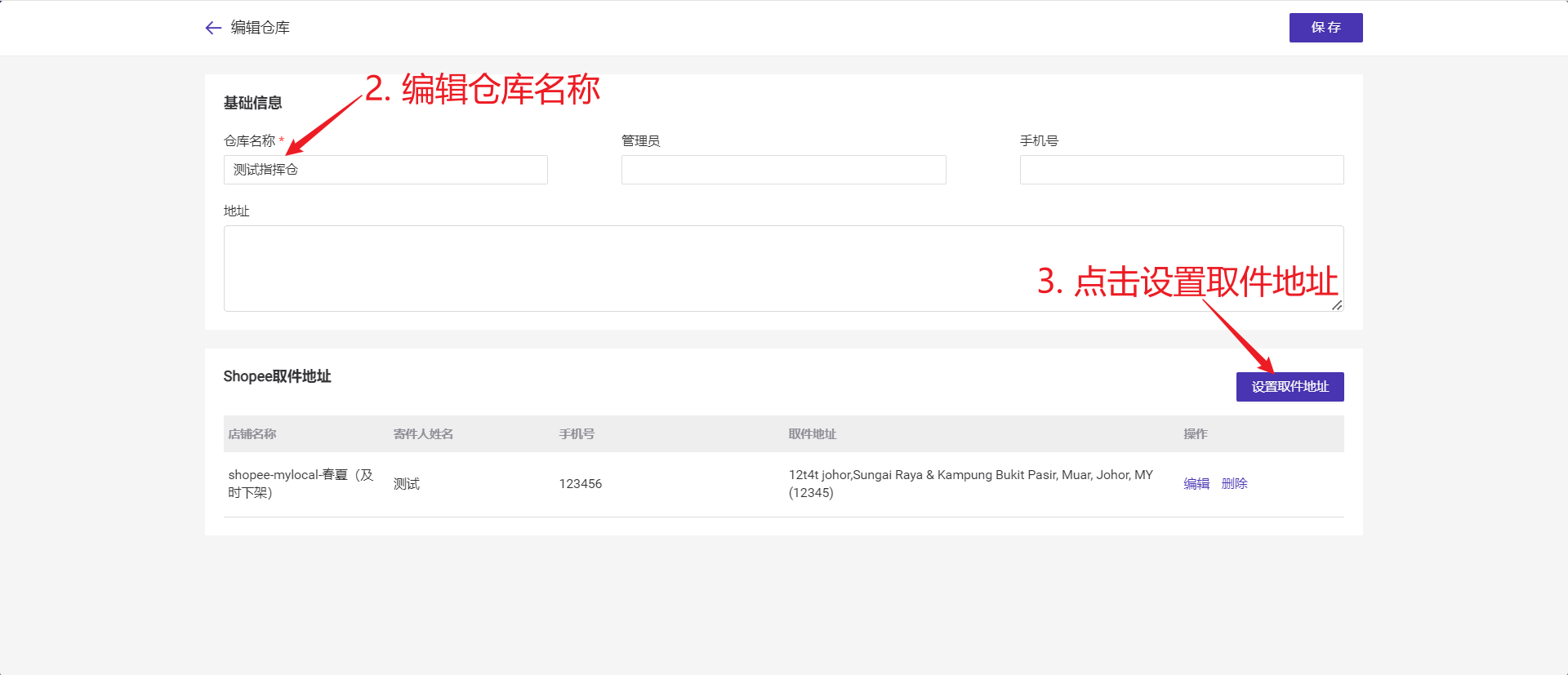
作用:shopee平台按店铺级别支持在BigSeller物流设置-卖家信息设置页面设置一个默认取件地址 ,如果用户有多个仓库并在Shopee设置了多个取件地址,不同的商品SKU在不同的地址,当有订单同步进入BigSeller之后均需手动切换地址的操作比较麻烦,一店多仓功能无需手动去编辑地址信息。第一步:进入库存 > 仓库列表,手动点击+添加仓库或者编辑按钮

第二步:设置取件地址

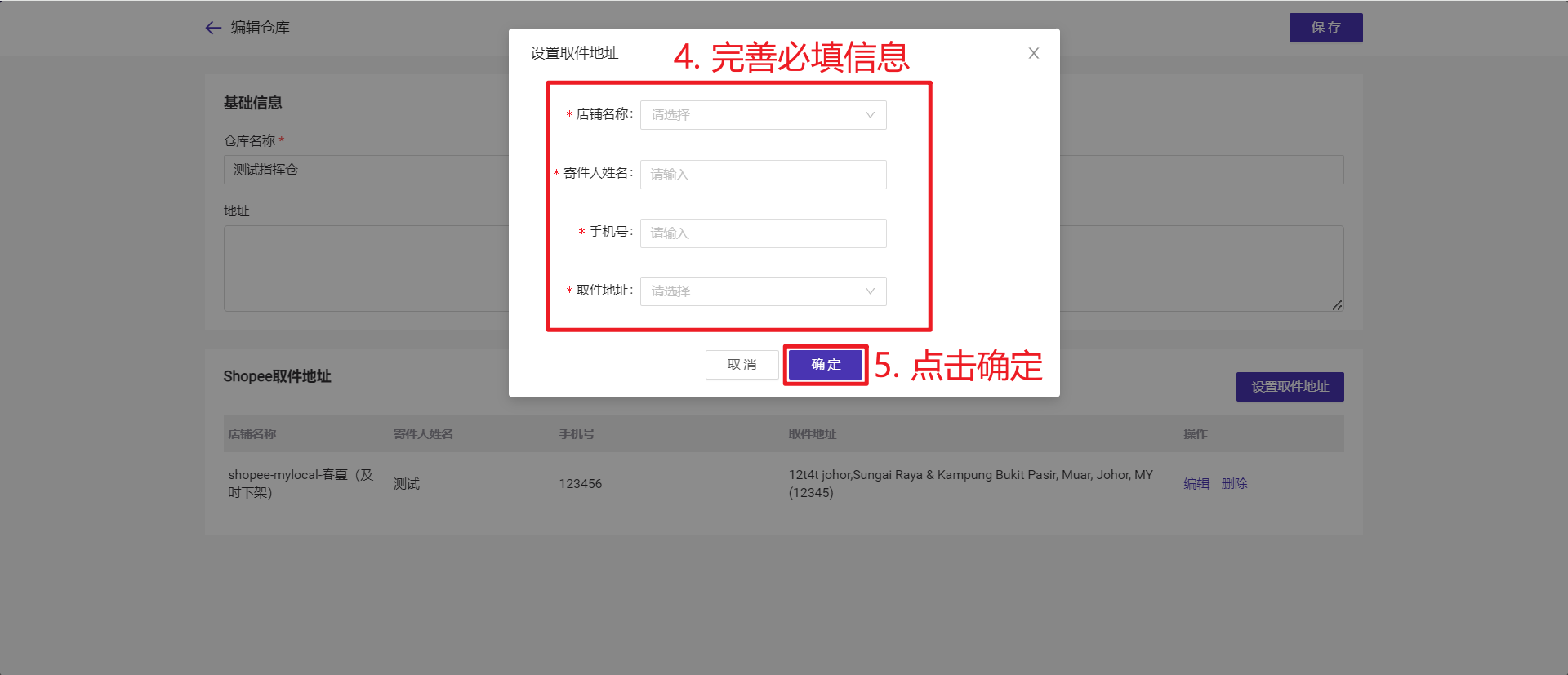
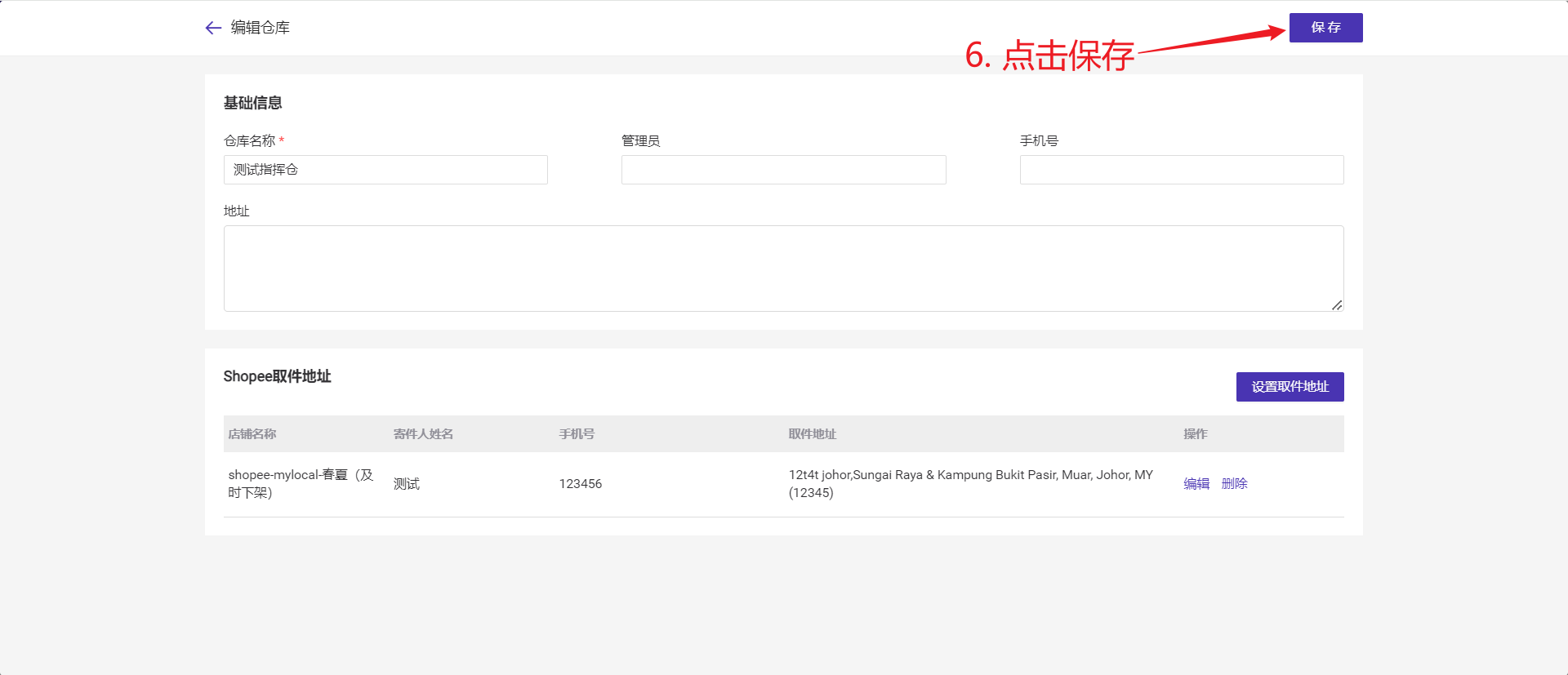
第三步:完善取件地址信息,确定保存


提示:一个仓库仅支持每个店铺设置一个取件地址
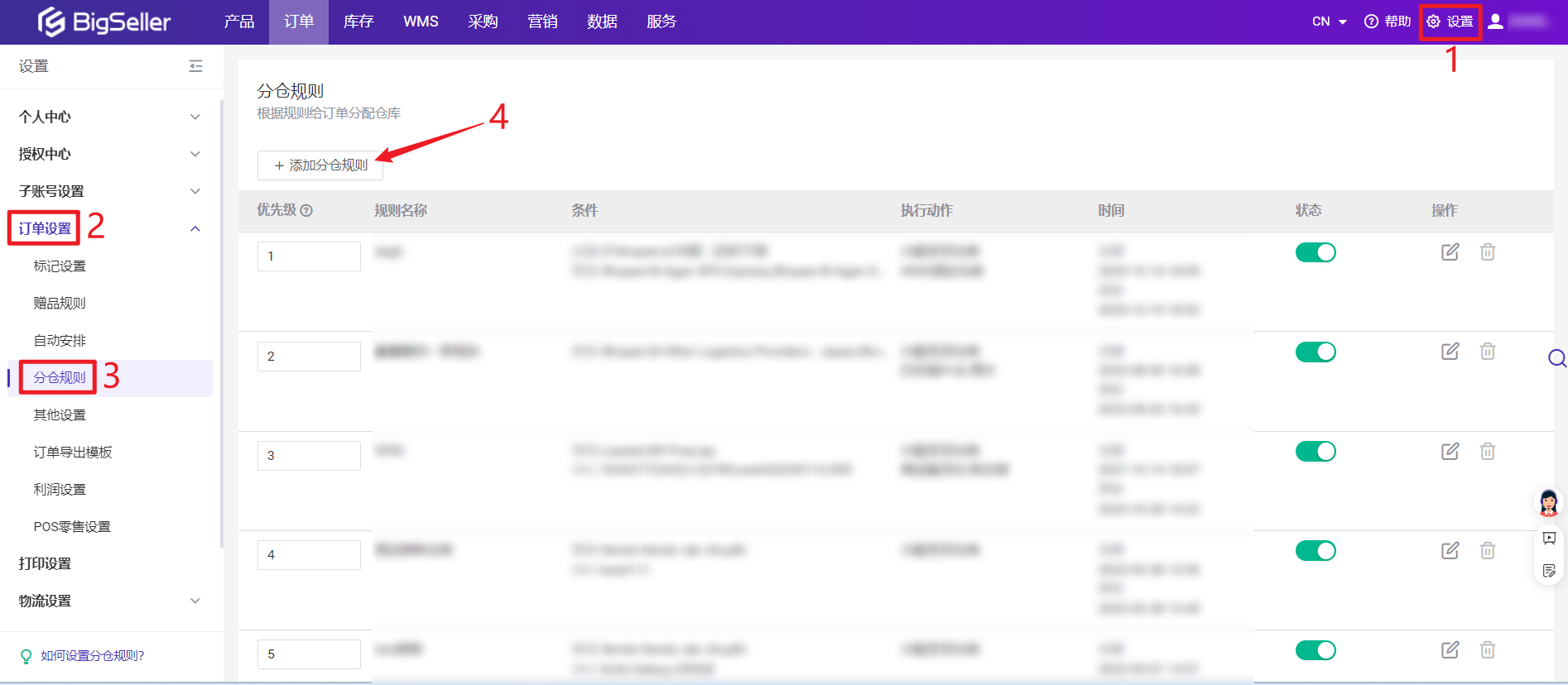
第四步:设置分仓规则

同步进来的订单根据设置的指定条件分配对应的仓库,取件地址与仓库关联也可以设置多个默认取件地址
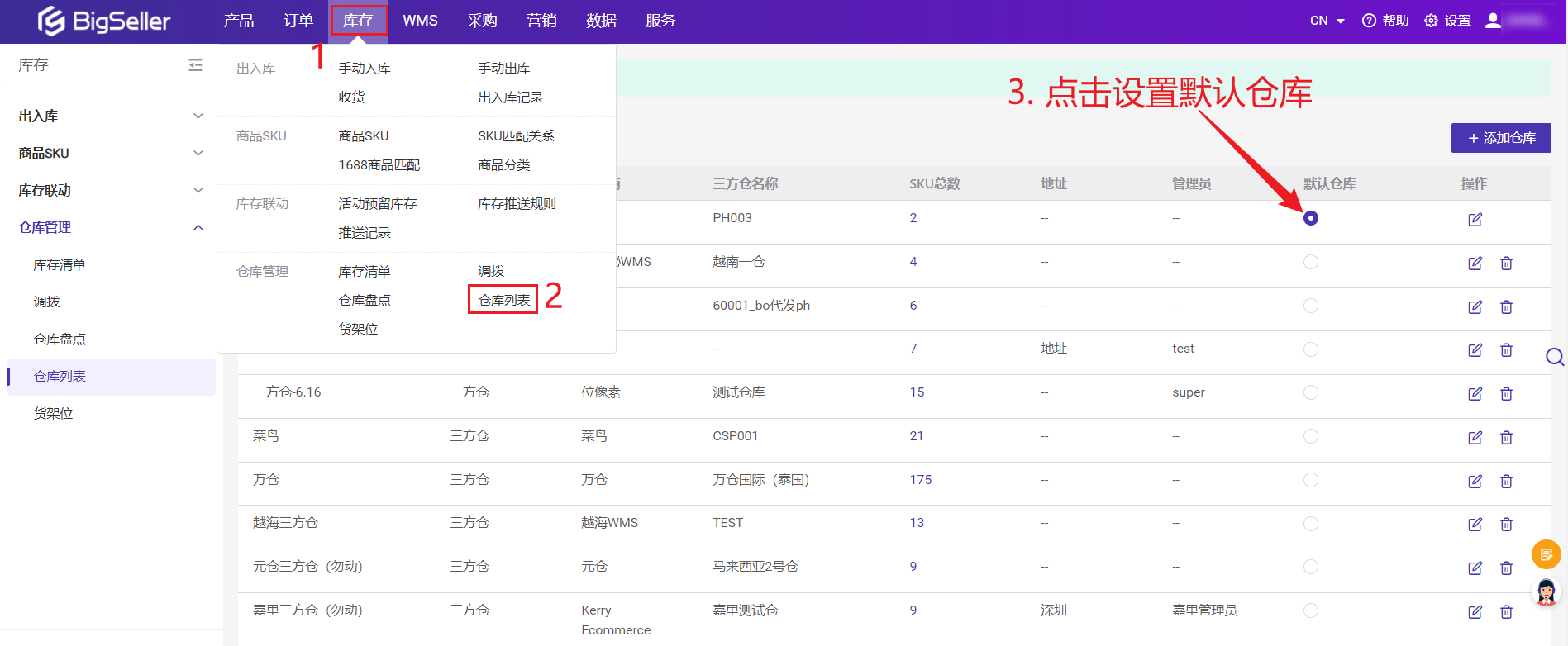
四、设置默认仓库
您在注册BigSeller账号时,系统就自动给您生成了一个仓库并且设置为默认仓库。如果您创建了多个仓库的话,您根据个人需求手动修改默认仓库,默认仓库不支持删除。

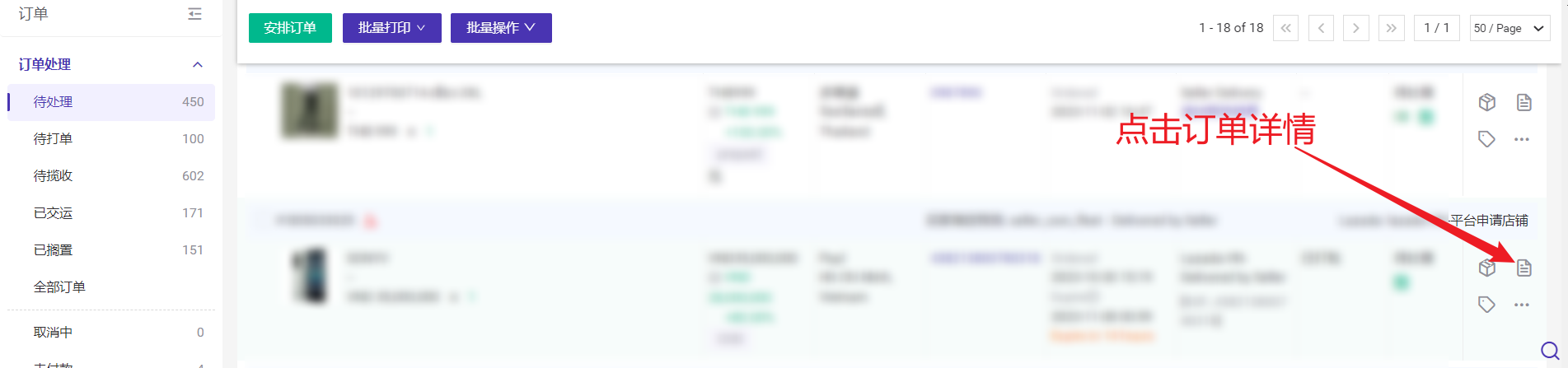
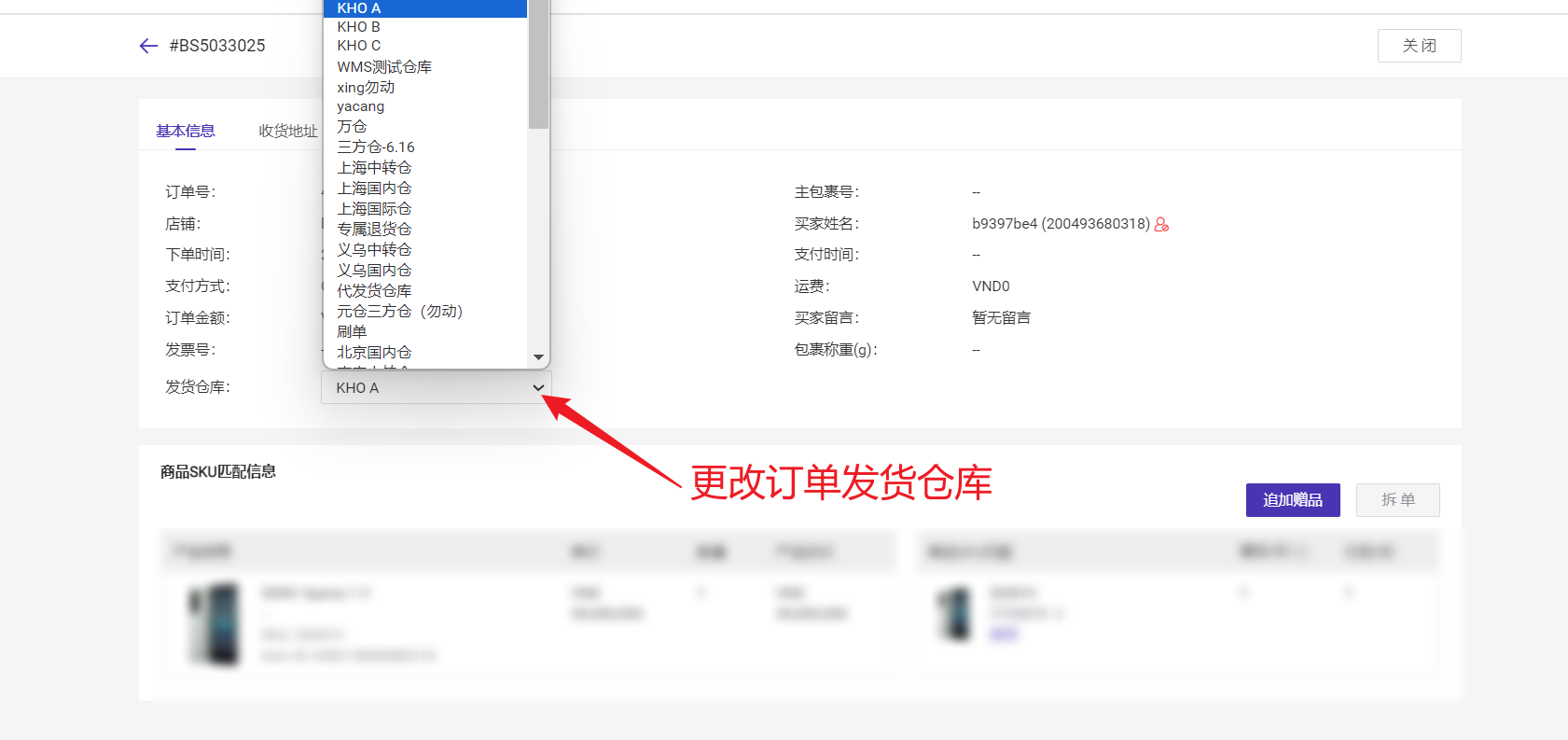
如果未设置自动分仓规则,同步到BigSeller上的订单会根据您设置的默认仓库发货,具体可以点击订单详情里进行查看或更改
仅支持【待处理】和【已搁置】列表的订单进行更改发货仓库!


内容是否有帮助?
您的反馈推动我们持续优化,谢谢评价
若文档未能解答您的问题,可以联系我们